Updated December 22, 2023
Reading Time: 4 minutes
Standardizing Website Elements
Schema.org was formed several years ago as a collaborative experiment with Google and several other search engines. Since there are so many ways to code a website, there hadn’t been a way to standardize SEO elements. Hence the need for a framework. Schema literally includes hundreds of elements that can be added to a website. You can add schema for products, making it easier to gain organic search visibility and adding more detailed information on a SERP. Once considered experimental, we think this advanced SEO technique will gain momentum in 2016.
What Product Schema Does
When a search engine “crawls” your website, it’s trying to understand a lot of different things. First, the bots are deciphering code, separating how a website functions versus its content. Website elements like title tags, meta descriptions, and headers can be located in multiple parts of a website’s code depending upon how it’s set up. Since there are so many ways a website can be coded, it can be confusing for a bot to detect various components. The use of schema helps communicate with search engines more easily. It’s like a labeling system, so the crawlers aren’t guessing if an element is a product, person or event.
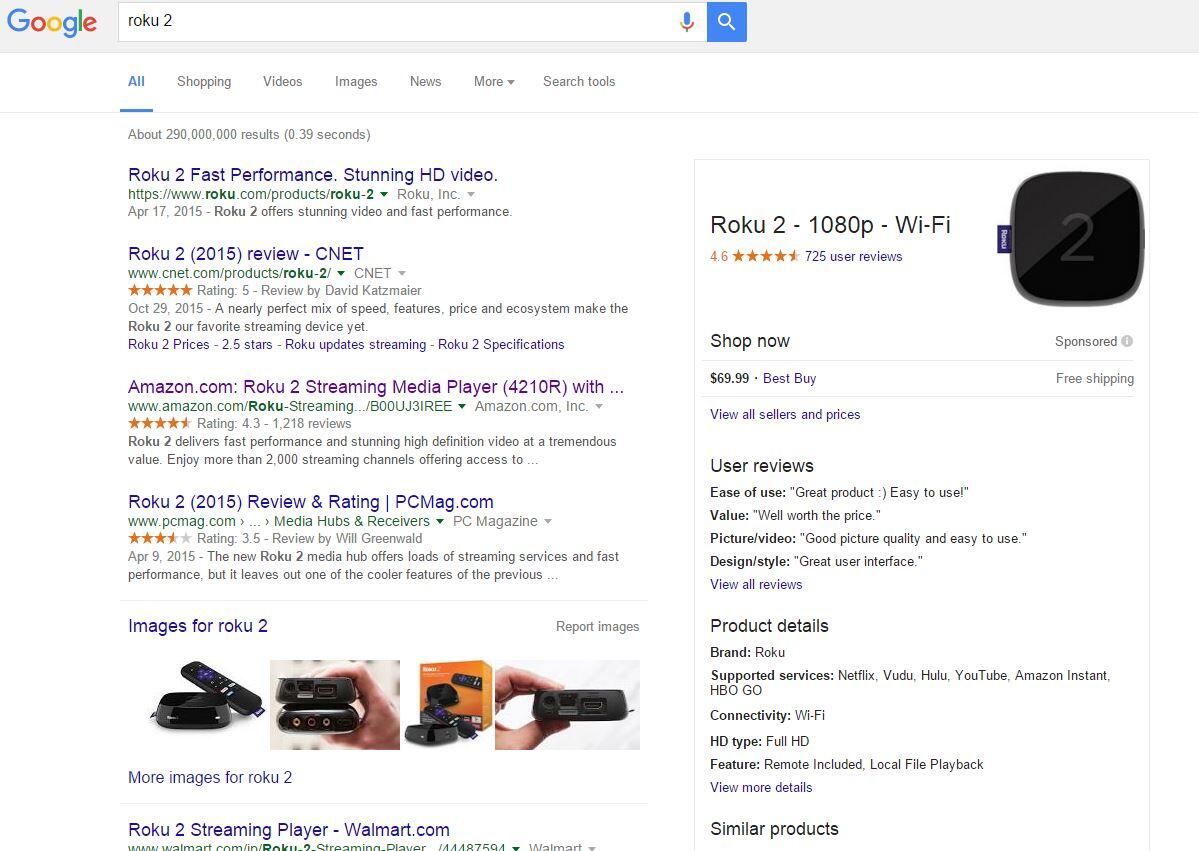
Using this markup language can help give you an SEO boost. Be aware that schema for products is an advanced SEO technique, enabling you to provide more specific details that Google, Bing and other search engines can use when displaying results on a Search Engine Results Page (SERP). The following is an example of how Roku used schema for their product:
As you can see, the product details appear to the right of the search results. Searchers can easily view a product image, user reviews, details etc. rather than having to click on a website link to dig for general info. Using schema markup can used for hundreds of types of website information such as events, movies, articles, products and more. Because a small fraction of business websites are using schema at this time, it provides a rare and legitimate White Hat SEO advantage. In this example, a searcher can quickly see the price, what’s included and if it supports HD.
WordPress Plugins To Add Schema for Products
One of the many reasons we specialize and recommend WordPress is the way it organizes website information. 74+million websites use WordPress; stats range from 18 – 25% market share of all website across the globe. As a result, search engines are very familiar with how WordPress organizes information; that’s why we think WordPress provides a slight SEO boost. However, WordPress “out of the box” does not have schema product fields. So you’ll need to add this functionality. Here are a few WordPress Schema plugins to consider:
All in One Schema Rich Snippets
There are at least three important considerations when choosing a plugin: 1) number of active installs, it’s star rating, and when it was last updated. These all point to stability and compatibility as the WordPress software evolves. The All in One Schema.org Rich Snippets plugin meets all our criteria. Once installed, you select your schema configuration on each page by choosing one of these types: articles, event, item reviews, people, product, recipe, software application, or video. You simply fill out the information and the plugin adds the detail to the page. For products, the fields include:
- Rating
- Brand Name
- Product Name
- Product Image (300px X 300px recommended)
- Product Price
- Currency Code
- Availability (e.g, in store, online)
Plotting & Schema Markup Helper
If you don’t use WordPress there’s a Google tool called the Structured Data Markup Helper. If you are familiar with html coding, follow these step to add product markup data to your website:
- Login to your website’s back-end editor, then open the Structured Data Markup Helper.
- Choose the type of data you want to markup from the list.
- Paste the URL that you want to markup in the provided space.
- Once that page loads up, you can start tagging by first highlighting the items or content you want to tag within the left pane, then clicking on the attribute you want assigned to it in the right pane.
- After you’ve finished tagging, click Create HTML to generate the source code.
- Add the snippets that are highlighted to the relevant places. Alternatively, download the HTML file and copy/paste it into your page’s source code.
- Use the Structured Data Testing Tool to check your results.
Search Console for Structured Data
Earlier I mentioned that schema was experimental. It’s now become mainstream as you can access structured data information right from Search Console (formerly Webmaster Tools). Google discloses that “if it understands the markup on your pages, it can use that information to add rich snippets and other features to your search result.” If you’re a Webmaster tasked with improving organic search results, dig into Search Console. It’s probably the most powerful (and free) SEO tool available to you.
Are you using schema marketing for products on your WordPress website? Any advice to share?


 Google’s War on Intrusive Interstitials
Google’s War on Intrusive Interstitials