
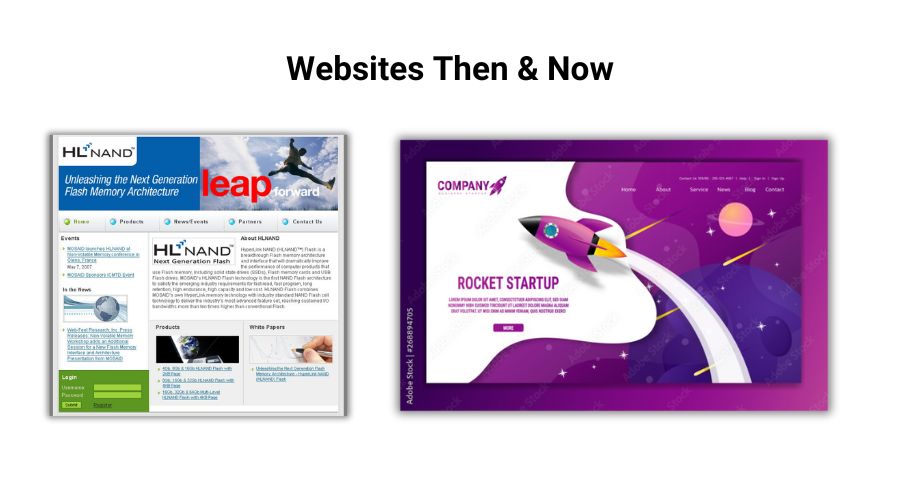
Website trends change quickly. Remember when Flash and hit counters were popular? When we researched website design trends for 2024 and beyond, most articles focused on B2C (business-to-consumer) sites. But, since most of our clients are B2B (business-to-business), it would be helpful to translate these trends to the B2B ecosystem.
B2B websites feature sales techniques like free trials, demo appointments, or requests for quotes (RFQ). That said, B2C and B2B sales funnels are different. B2C is simpler, while B2B is more complex – that is, B2B websites are more niche and technical.
Now that we’ve set the stage let’s get into the website trends and what’s “in” as we roll into 2024.
B2B Web Design Trends
- Aesthetics
Studies have shown that people make a first impression of a website in about 50 milliseconds. To put that into perspective, an eye blink lasts 100-150 milliseconds.
Aesthetics, though subjective, are important to creating a good first impression and positive user experience. They include the images, design, and typography.
A study by Adobe found that “38% of users will stop engaging with a website if the layout is unattractive.”

One might argue that aesthetics aren’t important for a B2B site that caters to technical engineers. They might distrust marketing and prefer old-school catalog designs. But, a good design considers the target audience, and aesthetics can be about keeping it clean and digestible. Even a skeptical audience appreciates a well-thought-out and orderly design so they can find relevant information easily and quickly.
- Engagement
Engagement in web design is enhanced through dynamic features such as animations, which add visual interest and can guide user focus.
Small interactive elements that respond to user actions can make the user experience more intuitive and engaging. For example, you could add animation when a user hovers over an infographic or call-to-action button. Another example is parallax scrolling, where the background and foreground content move at different speeds. These techniques can add depth and a sense of immersion, making the overall experience more interactive and engaging.
Interactive elements positively affect engagement because they are easier to see and appeal to multiple senses. For example, adding a video to a landing page can increase conversion rates by 80%. Additionally, 81% of marketers say that videos help them increase sales.
- Usability & Accessibility
Inclusiveness is more than hiring practices or customer service. It also includes your online presence. Your website should be accessible to people of all abilities. This includes complying with the Americans with Disabilities Act (ADA).
Accessibility features include screen reader compatibility, keyboard navigation, and alternative text for images. For example, you should avoid using gray text on a white background, as this can be difficult for people with low vision to read.
Usability refers to how easy your website is to use. This includes things like straightforward navigation, readable fonts, and consistent layouts. All of these elements work together to make your website accessible and user-friendly.
In 2016, Google started prioritizing mobile versions of websites when crawling and indexing them. This means that your site should have a mobile-friendly design. Some B2B companies have been reluctant to adopt this approach, but mobile traffic is increasing as part of the digital journey.
According to Google’s research, mobile devices influence over 40% of revenue for top B2B organizations. Another study shows that 74% of users are more likely to return to a mobile-friendly website in the future.
The Future of B2B Websites
Now that we understand the direction of B2B websites, we can focus on the elements shaping how B2B websites present their brand and products to their target audience.
- Web Accessibility
Make your website visually appealing and easy to navigate for everyone, including people with disabilities. Use features like alt text for images and proper heading structure. This will broaden your audience reach and make your website more user-friendly.
- Minimalism
Many website owners are moving towards a clean, simple design because it is easier to use and loads faster. Minimalist design removes unnecessary clutter and focuses on essential elements, making it easier for visitors to find the necessary information.
- Interactive Elements
Today’s web users want more than just pages of text. They want to interact with the content. Adding features like quizzes, surveys, or live chat can help you meet this need. These features create a sense of connection between your business and your audience, making your website more than just a static page. However, it’s important to balance engagement and user experience. You don’t want to add so many features that it becomes difficult to use your website.
- Microinteractions
Small details can make a big difference in user experience. Micro-interactions, such as button hover effects and progress indicators, provide instant feedback that makes the user experience smoother and more intuitive.
Microinteractions make websites respond to users naturally and responsively, adding a layer of sophistication to the design.
- Captivating Scrolling
Traditional b2b webpages are becoming more dynamic and engaging with scrolling effects. Parallax scrolling and scroll-triggered animations can make browsing more visually appealing. These features immerse users in the content and encourage them to explore more. However, it is important to use these techniques carefully to ensure they enhance the user experience.
- High-Definition Images
Visual content can help you show off your brand. High-quality images clearly showing your products or services is a good strategy. These sharp and clear images help create a visual brand identity that leaves a lasting impression on visitors.
In a B2B context, where trust and credibility are important, the right visuals can be the deciding factor for potential clients.
- Data Visualization
B2B websites can benefit from visuals to make complex data easier to understand. Infographics, charts, and interactive maps can help make data more accessible and understandable for visitors. This can lead to better decision-making and help businesses build trust with clients.
- Website Content Curation (Netflix Style)
The era of personalized content experiences, like Netflix, has come to websites. Understanding users’ wants and tailoring content to their preferences is a powerful strategy. Using data analytics to understand user behavior allows you to give personalized recommendations, creating a more immersive and customized experience. Content curation can keep your audience engaged and informed in the B2B landscape, where relevance and specificity matter.
- Bold Typography for Headings
Typography is more than just choosing fonts. It’s about creating a visual hierarchy that helps users navigate your content. Using bold and expressive typography for headings adds personality to your website. It also helps users focus on key messages and makes it easier to consume information. B2B companies need to look professional and trustworthy; bold typography helps them stand out.
Test out these B2B website trends to stay ahead of the competition and give your target audience a positive experience.
Top Trends for Your Money Pages
1. Homepage
Visitors will form their opinion in 0.05 seconds when they hit your website homepage, giving you a short opportunity to keep them from closing the tab.
Here are some best practices when thinking about your website’s homepage.
- Use a catchy headline.
- Have a collection of enticing primary and secondary CTAs.
- Add cohesive, supporting images.
- Highlight the benefits of your product/service/offering.
- Showcase testimonials, social proof, or case studies.
- Provide navigation to other pages on your website.
- Offer resources, guides, or ways to use your product/service.
- Display awards, badges, or affiliations with organizations.
- Position your primary call-to-action (CTA) above the fold, ensuring it appears on the screen immediately without scrolling.
Sample Websites
2. Blogs
The best blogs combine informing, educating, and converting readers into potential customers. Companies that prioritize blogging see 13x the ROI of companies that don’t.
Here are some best practices to apply to your website’s blogs.
- Use original images. Blog content that includes images receives 94% more views, and 40% of blog writers say that original visuals like infographics are the most effective for post engagement. Don’t forget the alt texts (a short description of an image for people who are blind or visually impaired).
- Make some lists. Many business bloggers find that listicles (list-based articles) perform the best.
- Write more. For SEO, the average blog post is 1376 words.
- Use themes. Select a blog theme that is appealing and fits your brand.
- Always link resources. Think of your blog as a learning experience and include a resource section.
- Highlight them on your main pages. Add short descriptions of blog posts from the main page to entice visitors to continue reading.
- Enable Google AMP (a technology that makes web pages load faster on mobile devices) or a mobile version of your posts.
- Categorize posts for easy searching.
- Include CTAs on your posts and your main blog pages.
- Use headers and a clean hierarchy along with bulleted lists in your posts for easy readability
Sample Websites
3. Landing Pages
A well-designed ads landing page with clear messaging can capture attention, build trust, and drive conversions.
Maximize your ads landing pages with these proven guidelines.
- Lead with a benefit-focused headline.
- Highlight the value provided in the offer.
- Use compelling, concise, and simple copy.
- Include a clear call to action.
- Choose a high-quality image that showcases the offering.
- Streamline the conversion process and only include a primary CTA at each step.
- Make sure your page is responsive and works on all browsers and devices.
- Optimize for search using SEO.
- When designing the layout for your landing pages, use the space above the fold (see example below) for your primary CTA, leverage white space to highlight action steps, and use your brand identity and colors to create a holistic brand experience.
Sample Websites
- https://resources.owllabs.com/k12-covid-stimulus-relief-spending-guide
- https://vimeo.com/enterprise/workplace-communications-report
- https://www.litmus.com/resources/2020-state-of-email-report-fall-edition/
Navigating through an Evolving Landscape
To succeed online, businesses must adapt to the changing landscape of B2B website design in 2024. This includes ensuring your website is visually appealing, engaging, and easy to use.
Some key trends to remember include web accessibility, minimalist design, and interactive elements. By strategically implementing these guidelines, you can capture user attention, build customer relationships, and drive conversions.
Embracing these trends will help you create a compelling online experience to elevate your brand presence and ensure long-term success in the competitive digital landscape.

 A Guide To AI Content Marketing
A Guide To AI Content Marketing
Incredible insights on B2B website trends and design! Staying ahead in the digital landscape is crucial for businesses, and your post provides a comprehensive guide. I’m already implementing some of these strategies!
Thank you Jack. We’re glad you found it helpful.